[Javascript] 데이터 타입과 할당 (typeof, var, memory, 기본형, 참조형, 불변성, 가변성)

📚 데이터 타입과 할당
- 사실상 자바스크립트의 데이터 타입은 모두 참조형이라고 해도 틀린 말은 아니다
- 자바스크립트는 null 을 Object 타입으로 반환한다
📗 기본형
기본형 데이터는 불변성의 성질을 가짐
-
undefinded, null, boolean, number, string 등..
-
숫자형에서 정수와 실수는 구분하지 않는다
-
문자는 String으로 표현한다
-
기본형 타입 확인하기
var v1; // undefined
var v2 = null; // object -> 버그!
var v3 = 123; // number
var v4 = 1.23; // number
var v5 = true; // boolean
var v6 = false; // boolean
var v7 = "hello"; // string
var v8 = "A"; // string
console.log(typeof v1);
console.log(typeof v2);
console.log(typeof v3);
console.log(typeof v4);
console.log(typeof v5);
console.log(typeof v6);
console.log(typeof v7);
console.log(typeof v8);undefined
object
number
number
boolean
boolean
string
string📒 참조형
참조형 데이터는 가변성의 성질을 가짐(설정에 따라 불변성도 가질 수 있음)
-
Function, Array, Date, Map, Set 등..
-
참조형 타입 확인하기
var v1 = function() {};
var v2 = new Array();
var v3 = new Date();
var v4 = new Map();
var v5 = new Set();
var v6 = {};
console.log(v1);
console.log(v2);
console.log(v3);
console.log(v4);
console.log(v5);
console.log(v6);
console.log(typeof v1);
console.log(typeof v2);
console.log(typeof v3);
console.log(typeof v4);
console.log(typeof v5);
console.log(typeof v6);[Function: v1]
[]
2020-03-29T05:50:43.026Z
Map {}
Set {}
{}
function
object
object
object
object
object📘 데이터 할당
메모리에서 변수 영역과 데이터 영역으로 나눠서 할당받는다
-
변수 영역
var v = 1; 코드를 실행하면 변수 영역에 공간이 하나 만들어지고 그 공간을 식별할 수 있는 식별자 v가 할당된다. 즉 식별자 v가 메모리의 변수 영역 중 어느 공간의 주소의 이름을 v라고 명칭 한 것이다var v = 1;
-
데이터 영역
var v = 1; 코드를 실행하면 데이터 영역에 공간이 하나 만들어지고 그 공간에 숫자 1을 값으로 같게 한다. 이후 숫자 1을 값으로 갖는 데이터 영역의 주솟값을 변수 영역에서 v 식별자를 찾아 그 공간의 값으로 데이터 1이 저장된 메모리의 주솟값을 할당받게 된다(얼핏 참조형이라고 볼 수 있음)var v = 1;
-
불변성
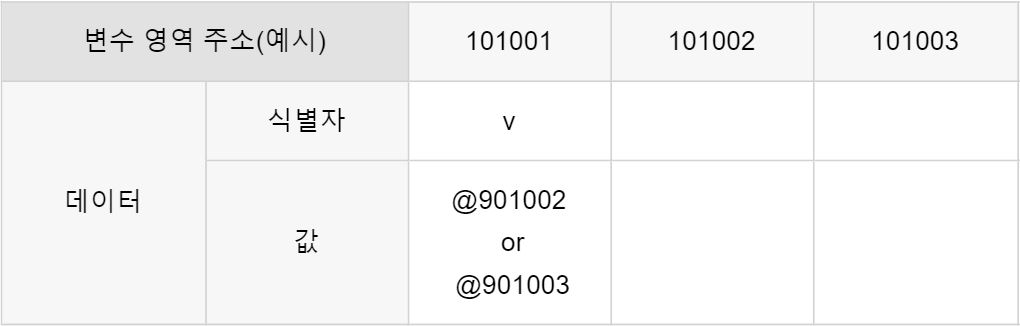
var v = 1; 에서 기본형 데이터인 1 이 불변 값이라는 뜻이다. v 가 불변성을 가지는 것이 아니다. v = v + 1, v = v +2 를 보면 1이 2로 변하고 1이 3으로 변한 것처럼 이해할 수 있지만 식별자 v 가 다른 값을 참조하는 거지 1은 변한 것이 아니다. 즉, 1 은 2 또는 3 처럼 다른 값으로 변경할 수 없다는 것이 불변성이라고 한다.var v = 1; v = v + 1; // v = v + 2;
데이터 1을 가지고 있는 주솟값을 다른 주솟값으로 만 변경한 것일 뿐 1은 변하지 않고 그대로 존재

식별자 v 의 값은 변경되었지만 데이터 1은 변하지 않았다는 것 모든 기본형에서 마찬가지다. 사용하지 않는 데이터는 가비지 컬렉터에 의해 메모리에서 제거된다.
-
가변성
var obj = { prop1 : 'hello', prop2: "world" }; 코드를 실행 시 메모리에서 변화var obj = { prop1: "hello", prop2: "world" };
obj.prop1 = "안녕"; obj.prop2 = "하세요"; 프로퍼티를 변경했을 경우
var obj = { prop1: "hello", prop2: "world" }; obj.prop1 = "안녕"; obj.prop2 = "하세요";